
Shopify web development requires proficiency in Shopify's tools, like Liquid (its templating language) and the Shopify Admin API, to create customised online stores.
The different types of Shopify web development include custom Shopify theme development, theme customisation, custom app development, and headless Shopify development. These approaches cater to businesses looking for tailored features, performance optimisation, and better scalability across devices and channels.
To build a Shopify website, the steps include selecting a theme, customising it, adding products, setting up payment gateways, configuring store settings, testing, and launching. The process starts with a design that aligns with the brand's identity, customising the theme and adding necessary business features like cart functionality and payment integration.
The average cost for Shopify web development ranges between £5,000 and £10,000, depending on the complexity and customisation level required. Factors like custom theme design, third-party apps, and additional integrations influence the overall cost.
When choosing a Shopify web development company like Intelivita, consider its experience with the platform, portfolio, and ability to offer post-launch support. A good company should offer tailored solutions for store design, custom code implementation, and integration with third-party apps and payment gateways.
According to a report by Shopify titled "E-Commerce Growth Trends," 2022, the global e-commerce market is expected to reach $6.4 trillion by 2024, with a significant increase in Shopify stores contributing to this growth.
What Is Shopify Web Development?

Shopify web development involves building and customising e-commerce websites using the Shopify platform. This includes designing the store, setting up products, and integrating payment systems. Developers work on customising themes, creating unique features, and ensuring the store functions smoothly across different devices.
Shopify web development is important because it enables businesses to establish a professional online presence quickly. It offers businesses flexibility in store design and functionality, making it easier for owners to manage inventory, process transactions, and grow their brand. Shopify's tools and flexibility allow developers to build custom features and unique experiences for users.
Shopify was launched in 2006 as a solution for merchants looking to create an online store. Over the years, it has grown into one of the leading e-commerce platforms worldwide, offering advanced features such as custom theme development and integration with third-party apps. Shopify's evolution has solidified its place as a top choice for businesses aiming to sell online.
What Are The Different Types Of Shopify Web Development?
The different types of Shopify web development are custom Shopify theme development, theme customisation and storefront tuning, custom Shopify app development, headless Shopify development, Shopify store migration development, and Shopify store web performance optimisation. Each type focuses on various aspects of building a store and provides distinct advantages depending on business needs and objectives.

The different types of Shopify web development are as follows:
Custom Shopify Theme Development
Custom Shopify theme development involves designing and building a unique theme tailored to a business's specific needs and branding. This process allows companies to create a distinct user experience that reflects their brand identity while ensuring seamless functionality. It includes modifying the layout, colours, typography, and other visual elements, providing a personalised look for the store.
This development entails creating the front-end structure using HTML, CSS, and JavaScript. The Shopify Liquid template language is extensively used to manage dynamic content, while Ruby on Rails is used for more complex customisations. The result is a theme that is both functional and visually appealing, contributing to an enhanced customer experience.
Theme Customisation And Storefront Tuning
Theme customisation and storefront tuning focus on refining the appearance and functionality of a Shopify store to enhance the user experience. This process involves tweaking pre-existing themes or modifying custom themes to improve performance, usability, and aesthetics. It ensures that the store meets the specific needs of the business while maintaining a seamless shopping experience.
This process involves making visual and functional adjustments using Liquid, CSS, JavaScript, and Shopify's Theme Customizer. Additionally, integrating third-party tools and optimising site performance is necessary to ensure fast loading times and smooth user interactions. The goal is to provide a store that not only looks appealing but also functions efficiently for customers.
Custom Shopify App Development
Custom Shopify app development involves creating tailored applications to extend the functionality of a Shopify store. These apps add features that are not available through Shopify's built-in functionality, such as integrating third-party tools, automating tasks, or enhancing the user experience. The goal is to address specific business requirements and improve the store's performance.
The process includes building the app's back end and front end using Ruby on Rails, Node.js, or React. Shopify's API allows developers to integrate the app with the Shopify platform. Custom apps also require GraphQL or RESTful APIs for data communication, ensuring seamless interaction between the app and the store.
Headless Shopify Development
Headless Shopify development refers to the decoupling of the front-end presentation layer from the back-end commerce functionality. This approach allows businesses to build highly customised and flexible front-end experiences while retaining Shopify's powerful back-end infrastructure for managing products, orders, and customer data.
The process involves using Shopify's Storefront API or GraphQL to connect the front-end to Shopify's back-end services. Technologies such as React, Vue.js, or Next.js are commonly used for building the custom front end, offering greater flexibility for custom designs. Node.js is also used to manage server-side operations, ensuring smooth performance and scalability.
Shopify Store Migration Development
Shopify store migration development involves transferring an existing e-commerce store from another platform to Shopify. This process ensures that all product data, customer information, orders, and other key assets are moved seamlessly without disrupting the business operations. It also includes optimising the new store's features to take advantage of Shopify's tools and ecosystem.
The migration process requires Shopify's Migration API and CSV file imports to move data from platforms like WooCommerce or Magento. Developers also use Shopify apps and custom scripts to ensure that the transition is smooth and the store remains fully functional during the process. The objective is to retain all critical data while adapting it for Shopify's platform, ensuring a seamless transition for both the business and customers.
Shopify Store Web Performance Optimisation
Shopify store web performance optimisation involves improving the speed and efficiency of a store's website to provide a better user experience. This includes optimising the site's loading times, mobile responsiveness, and overall performance to ensure it operates smoothly, even during high traffic periods.
Faster load times directly affect conversion rates and customer satisfaction, making optimisation a key focus for any Shopify store. This process includes optimising images, leveraging content delivery networks (CDNs), minifying CSS and JavaScript, and implementing lazy loading for resources.
Tools like Google PageSpeed Insights, Shopify's built-in performance features, and third-party apps help identify bottlenecks and suggest improvements. Developers also focus on optimising the Shopify theme, ensuring it is lightweight and performs well across different devices.
How To Design And Develop A Shopify Website?
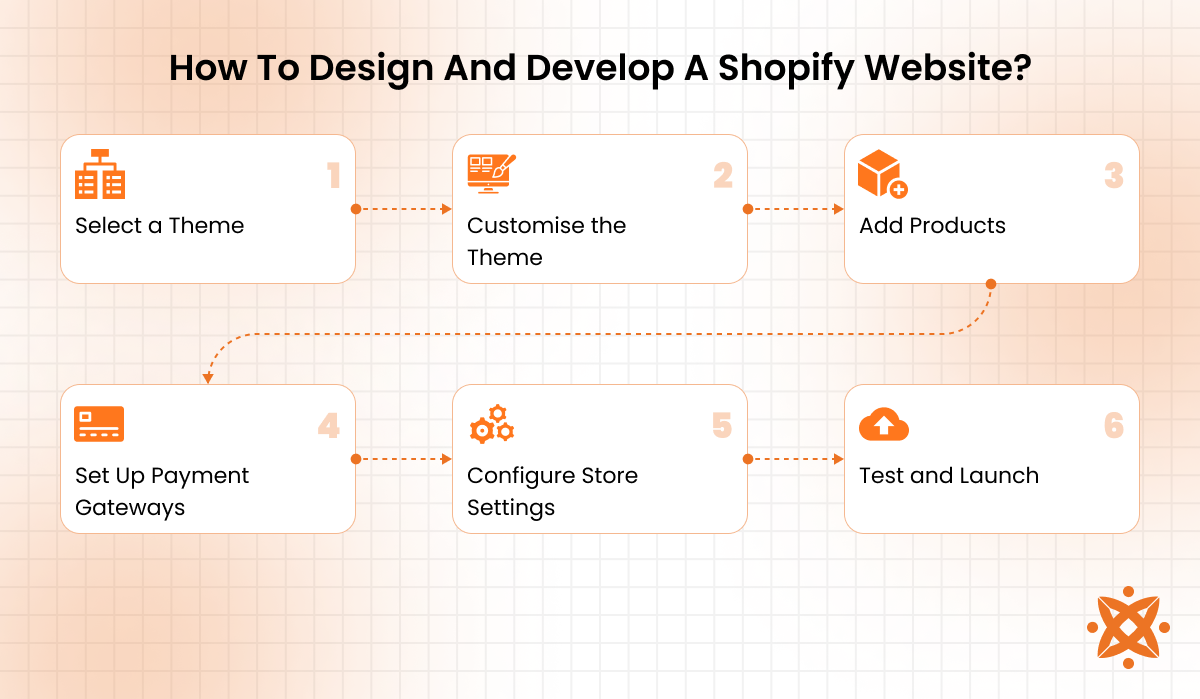
To design and develop a Shopify website, the steps involved are selecting a theme, customising the theme, adding products, setting up payment gateways, configuring store settings, testing and launching. This process starts with choosing a design that aligns with the brand's identity, followed by customising the theme to meet specific business needs.

Step 1: Select a Theme
To begin, select a theme that aligns with your brand's style and store goals. Shopify provides a variety of themes, both free and paid, that cater to different business needs. The theme should be mobile-responsive and visually engaging, ensuring a smooth experience for users on all devices.
Step 2: Customise the Theme
After selecting the theme, customise it to match your branding and specific business needs. This includes adjusting colours, fonts, and layout, as well as adding the necessary features such as custom navigation and branding elements. Tailor the theme to reflect your brand's identity and provide a seamless shopping experience.
Step 3: Add Products
Once the theme is set up, add your products to the store. This involves providing detailed descriptions, uploading high-quality images, setting prices, and defining product variants like sizes and colours. The better the product information, the easier it is for customers to make informed decisions.
Step 4: Set Up Payment Gateways
Next, configure the payment gateways to allow customers to complete transactions securely. Shopify integrates with various payment providers, including PayPal, Stripe, and Shopify Payments. Choose the best payment options based on your target market and your customers' payment preferences.
Step 5: Configure Store Settings
Set up the store settings, including shipping methods, tax configurations, and currency options. Customise checkout settings to enhance the customer experience, adding any necessary forms or customer authentication processes. Adjust the store for different currencies and shipping rates to ensure it is ready for international customers.
Step 6: Test and Launch
Before launching, thoroughly test the website to ensure that all features work properly. Check for broken links and errors in the checkout process, and verify that payments are processed correctly. Once everything is tested and optimised, the site is ready to launch and go live.
How To Choose A Shopify Web Development Company?
To choose a Shopify web development company, consider assessing their experience and expertise in Shopify development, look for agencies that specialise in responsive Shopify store design and companies with a portfolio and reviews. A skilled web development company understands your business requirements and delivers tailored solutions that enhance the user experience and store functionality.
The web development company should also be able to support you through every stage, from designing and developing your store to optimising its performance and adding any additional features, such as Shopify app development services. Communication, support, and a clear understanding of your goals are key to a successful collaboration.
Tips for Choosing the Right Shopify Web Development Company:
- Experience with Shopify: Choose a company with a proven track record in Shopify development. Their expertise should cover theme customisation, app integration, and troubleshooting.
- Responsive Store Design: Make sure the agency creates responsive designs that work well across all devices. This ensures your store is accessible and user-friendly on both desktops and mobile.
- Portfolio and Reviews: Examine the company's portfolio and read customer reviews. This gives you insights into their previous projects and customer satisfaction levels.
Consider Intelivita for Shopify Web Development Services: At Intelivita, we have over 5 years of experience in providing top-notch Shopify web development services. We have successfully launched Shopify stores for clients across the UK, USA, and Canada.
Our team specialises in responsive store design and custom Shopify app development, ensuring a unique and optimal online experience for your business.
How Much Does It Cost To Develop A Shopify Website?
It costs an average of £5,000 to £10,000 to develop a Shopify website, depending on the complexity and customisation required. The total cost varies based on the type of features needed, such as custom theme design, third-party app integrations, or specialised functionality like multi-currency support or advanced payment gateways.
A simple store with a pre-built theme costs less compared to a fully custom-built store with unique functionalities.
The cost of website development is also influenced by factors such as the development agency's expertise, location, and the specific scope of the project. Additional expenses include ongoing maintenance, SEO optimisation, and digital marketing services to promote the store after launch.
What Are The Best Practices For Shopify Website Development?
To build an effective Shopify website, the best practices involve focusing on user experience, SEO optimisation, mobile responsiveness, and fast loading speeds. These practices ensure a seamless shopping experience for customers, improving both the user interface and overall performance of the store. Regular updates and maintenance are also important to stay competitive and ensure optimal functionality.
To build an effective Shopify website, the best practices are:
- User Experience (UX): Ensure a clean, intuitive design that is easy for customers to navigate. This helps users find what they need quickly, improving conversion rates.
- SEO Optimisation: Optimise product descriptions, meta tags, and URLs to rank higher on search engines. This drives organic traffic to the site and increases visibility.
- Mobile Responsiveness: Make sure the site is fully optimised for mobile devices. With a growing number of users shopping on smartphones, a mobile-friendly site is vital.
- Fast Loading Speeds: Optimise images and scripts to reduce loading times. A fast website enhances user experience and prevents visitors from abandoning the site due to delays. According to the National Institute of Software Engineering (NISE) titled 'Trends in Web Development,' published in 2022, approximately 60% of consumers abandon a website if it takes longer than three seconds to load.
What Are The Common Shopify Web Development Mistakes To Avoid?
The common Shopify website development mistakes to avoid are poor mobile responsiveness, slow loading speeds, ignoring SEO, and neglecting user experience. These errors negatively impact your store's performance, affecting everything from search engine rankings to conversion rates.
The common Shopify website development mistakes to avoid are:
- Poor Mobile Responsiveness: Failing to optimise for mobile results in a poor user experience and lost sales. Most shoppers use mobile devices, so your site must adapt seamlessly.
- Slow Loading Speeds: A slow website increases bounce rates. Compressing images and optimising scripts improve load times and customer retention.
- Ignoring SEO: Neglecting SEO reduces your site's visibility in search engines. Make sure product descriptions, meta tags, and URLs are optimised to rank higher.
- Neglecting User Experience (UX): Poor navigation and confusing design drive customers away. A simple, intuitive design keeps users engaged and boosts conversions.
What Are The Trends In Shopify Website Development?
The top trends in Shopify website development include AI-driven design tools, the integration of augmented reality (AR), and the use of headless commerce. These trends are transforming how stores engage with customers and create personalised shopping experiences.
The top trends in Shopify website development are:
- AI-Driven Design Tools: AI is being used to create personalised shopping experiences. It helps in the automatic customisation of store layouts and offers tailored product recommendations.
- Augmented Reality (AR): AR technology is gaining traction in Shopify stores. It allows customers to visualise products in their own space, enhancing the shopping experience and boosting conversion rates.
- Headless Commerce: This approach separates the front-end and back-end of a Shopify store, giving merchants more flexibility. It improves speed and customisation and allows for multi-channel selling.
Never Miss an Update From Us!
Sign up now and get notified when we publish a new article!
Dhaval Sarvaiya
Co-Founder
Hey there. I am Dhaval Sarvaiya, one of the Founders of Intelivita. Intelivita is a mobile app development company that helps companies achieve the goal of Digital Transformation. I help Enterprises and Startups overcome their Digital Transformation and mobile app development challenges with the might of on-demand solutions powered by cutting-edge technology.
